Git And GitHub

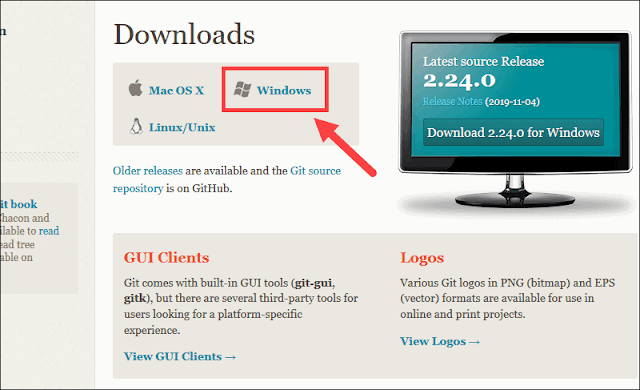
Git And Git Hub Git Introduction Git is a widely used open-source software tracking application used to track projects across different teams and revision levels. How to set up git on your PC? How to download git for windows? 1. Browse to the official Git website: https://git-scm.com/downloads 2. Click the download link for Windows and allow the download to complete. How to Extract and lunch the zip controller? 3. Browse to the download location (or use the download shortcut in your browser). Double-click the file to extract and launch the installer. 4. Allow the app to make changes to your device by clicking Yes on the User Account Control dialog that opens. 5. Review the GNU General Public License, and when you’re ready to install, click Next. 6. The installer will ask you for an installation location. Leave the default, unless you have reason to change it, and click Next. 7. A component selection screen will appear. Leave the defaults unless you have a specific ...